PS Auto Sitemapプラグインでサイトマップページの作成方法
以前からお世話になってましたけど、シンプルに設定してたんです^^;
んで、なんかよそは素敵だなぁ~と思いチェックしたら、文章だけでインストールの説明がありましたが初心者じゃ解りにくいんで、画像を入れて説明します。
WordPress管理画面から「固定ページ→新規追加」を選びます。
ページタイトルは「サイトマップ」にします。
<!— SITEMAP CONTENT REPLACE POINT —>をテキストモードに記述して記事を公開します。
記事編集画面のブラウザのURLが”http://www.how-to-make-affiliate-blog.com/wp-admin/post.php?post=●●●&action=edit”こんな感じになりますが,post=●●●の数字をどこかに記録しておきます。
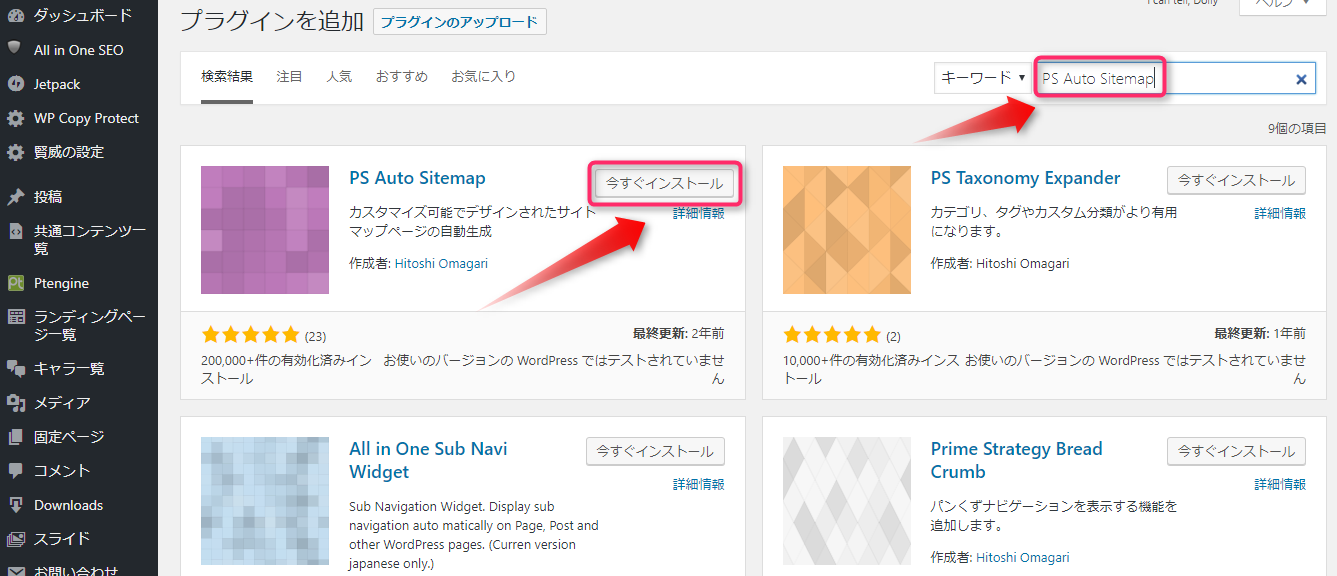
プラグインのインストール
PS Auto Sitemapというプラグインをインストール
有効化します。
[ad]
WordPress管理画面から「設定→PS Auto Sitemap」を選びます.
「サイトマップを表示する記事」が空白になっているので,先ほどの固定ページのidを入力します.
また,「スタイル」を変更すると,サイトマップの出力デザインが変わります.
管理人は
- ドキュメントツリー にしてみました。
と、こんな感じになりました(^O^)/
いかがですか、お試しください。
独自ドメインのブログは全て自分で作成していくんですけど、大変ですけど楽しいですねぇ(^^)
でもアクセスなければ、なんにもなりませんが^^;
台風が来てますが、お気をつけ下さい。
では。