ヘッダー画像をスライドに変えてみました!
※画像はクリックで拡大出来ます。
まずは、WordPressから
フリーソフトのMeta Sliderのダウンロード
『Meta Slider』
をインストールすると管理画面のサイドバーに下図の様に設定欄が出現します。
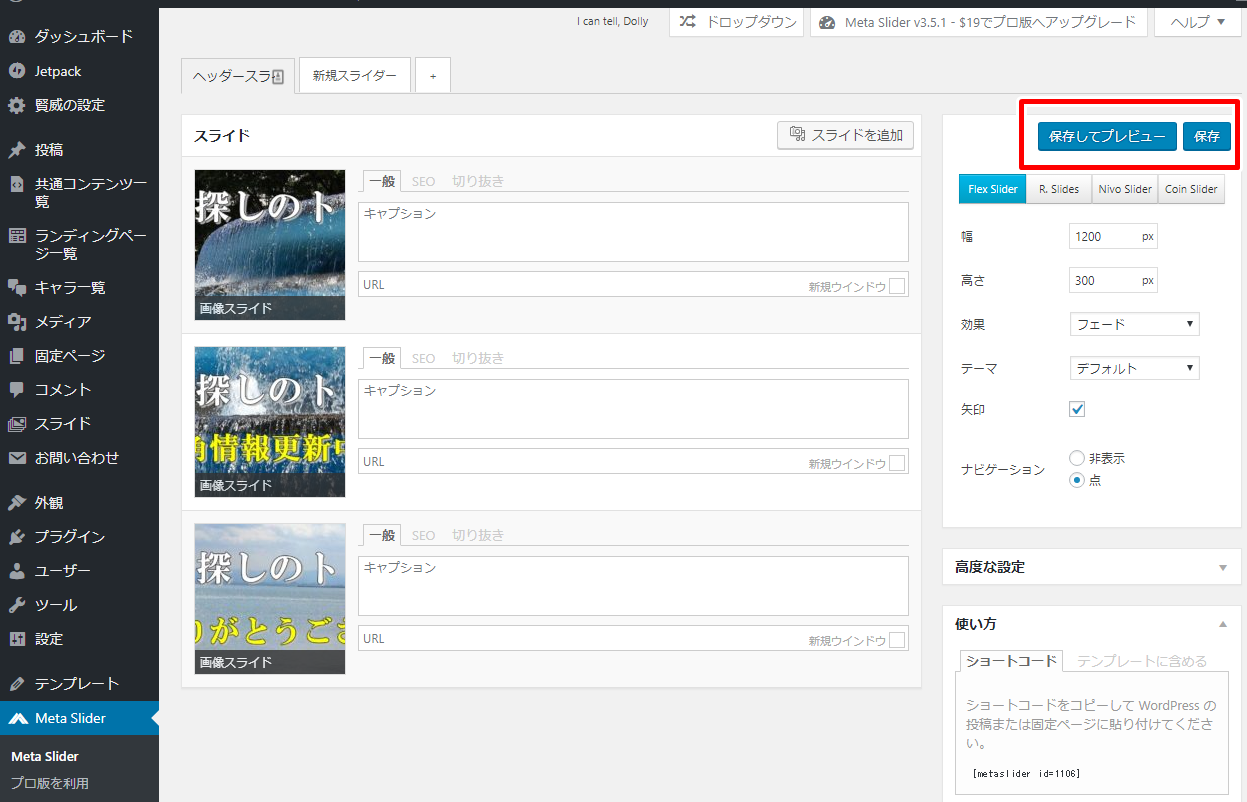
新規スライド作成画面で
まずは画像サイズを入力します
ヘッダー画像ですので、1200px:300pxで入力しました。
メデアに画像をアップロードします。
新規画像をアップロードする場合は”ファイルをアップロード”、既に存在する画像を選択する場合は”メディアライブラリ”をクリックします。そして、画像を選択したら”スライダーに追加”をクリックしてスライドに追加します。ここではメディアライブラリーから選択しました。
※ Meta SliderにはCropと言ってスライド画像を設定サイズに合わせる機能があります。しかし、画枠がずれたり、解像度が下がったりなどなど見栄えが悪くなります。基本的に設定したサイズと同じサイズのスライド画像をアップロードすると良いでしょう。
”スライドの遅延”と”アニメーションの速度”の設定が終了したら上部にある”保存してプレビュー”ボタンをクリックします。
プレビュー画面で画像のチェックや設定時間等の確認をします。
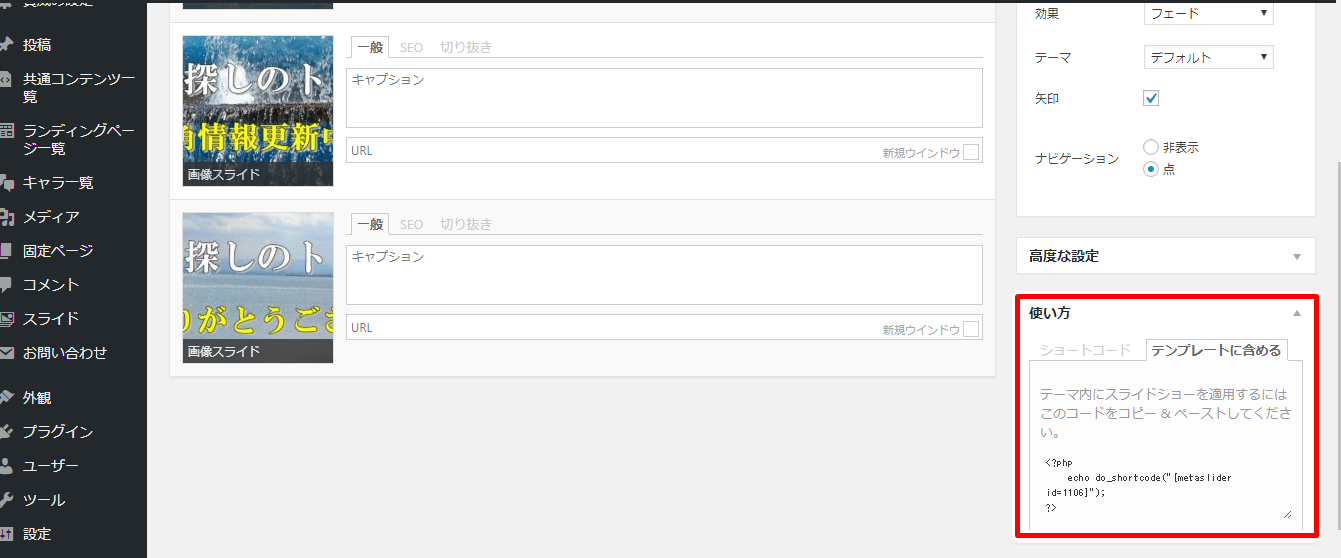
次はスライドショーをサイトに埋め込む方法です。
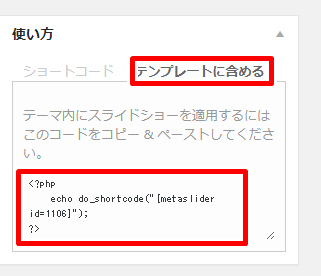
固定ページや投稿記事に埋め込む場合には上図の様に「使い方」で”ショートコード”を選択後、コードをコピーして固定ページや投稿記事の編集画面にそのまま貼り付けます。
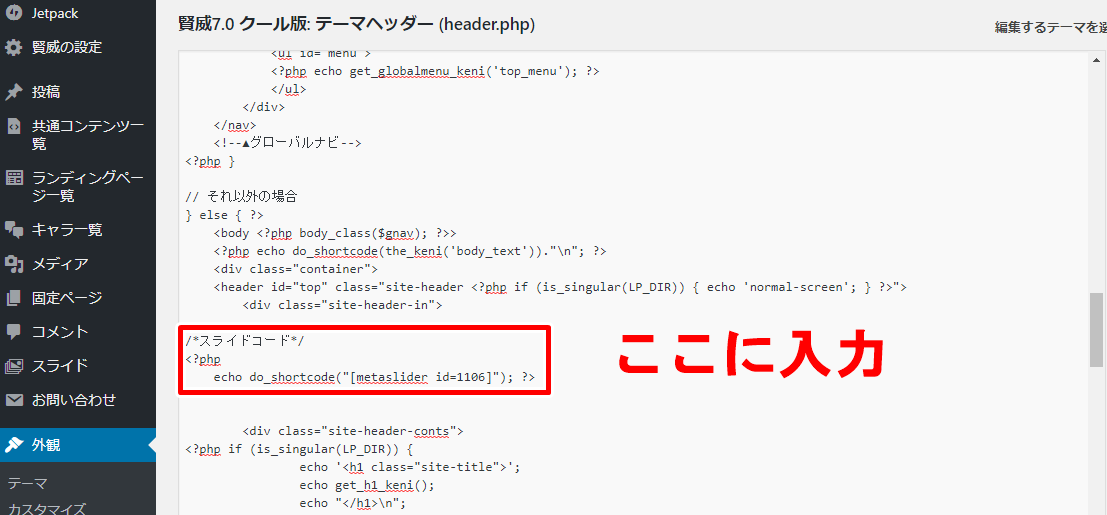
このコードをWordPressのheader.phpに記述しました。
このままですと、ダブって画像が表示されてしまいます。
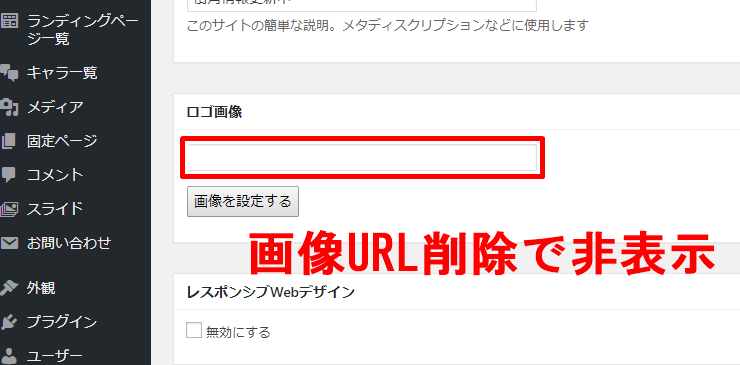
ダッシュボード⇒賢威の設定⇒「画像を設定する」⇒削除
でなんとか出来ましたが、ヘッダーとメニューの間が開きすぎてるんですけど・・・?
宿題が出来ました・・・😞
失礼しました、ご指導頂ければ幸いです。
ありがとうございました。