簡単にできました
いろんなサイトで、固定ページを作ってCSSの追加する。とかやってみましたけど・・・だめでした。
ならば、本文に入力したらと思い、できましたこんなに簡単だとは思いませんでした。
コードはこれです
<span style=”background: linear-gradient(transparent 60%, #00FFFF);”>文字</span>
このサイトはコピーガードしてますので、記述でおねがいします。
イメージです
上色にするとこんなかんじです。
黄色にするとこんなかんじです。
桃色にするとこんなかんじです。
赤色にするとこんなかんじです。
これのコードを記述する簡単なプラグインがありますのでご紹介します。
[ad]
AddQuicktagはとても便利なプラグイン
 (1)プラグイン⇒新規追加⇒検索窓に「AddQuicktag」と入れて⇒今すぐインストール⇒有効化
(1)プラグイン⇒新規追加⇒検索窓に「AddQuicktag」と入れて⇒今すぐインストール⇒有効化
(2)WordPress左のダッシュボードにある「設定」に「AddQuicktagが表示されているのでクリック。
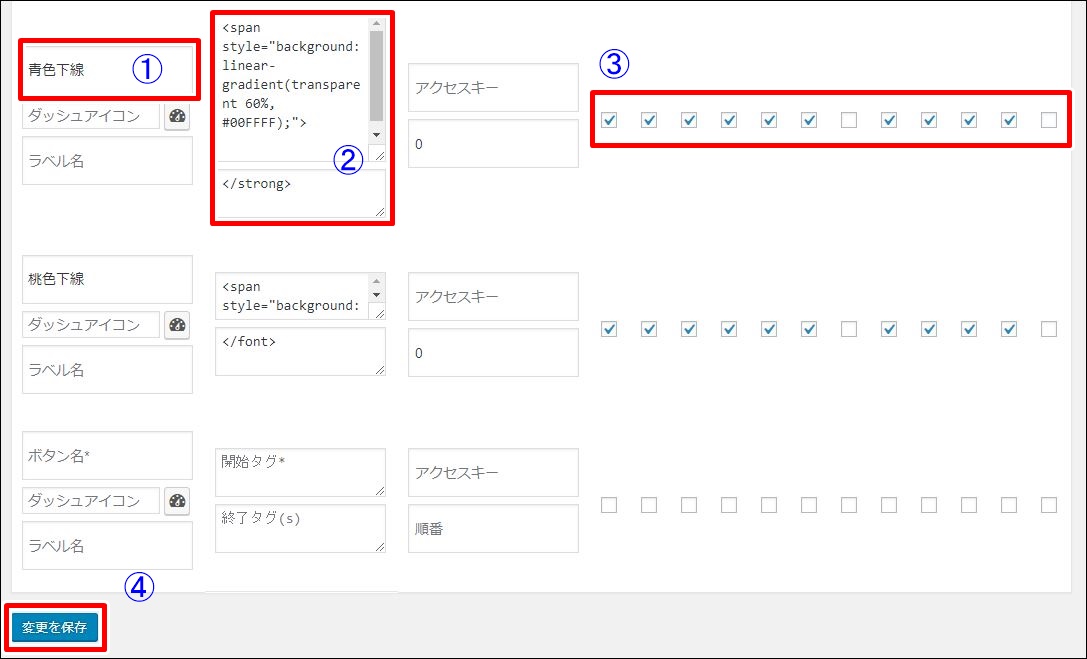
下の画像がでてくるので、
① 分かりやすい名前を入力
② 先ほど固定ページに書いた<span style=”background: linear-gradient(transparent 60%, #00FFFF);”>と</span>を分けて入力
③ すべてにチェック
④ 変更を保存
※これに<strong></strong>を追加すると強調文字になります。

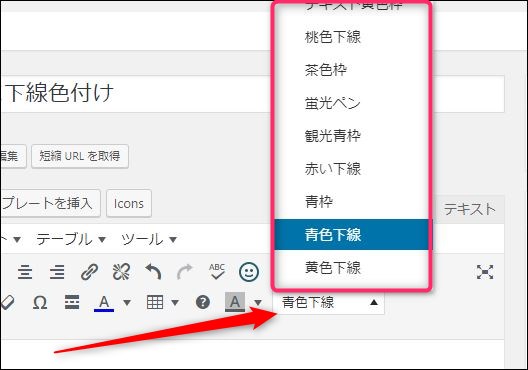
WordPressに登録されました(これはビジュアル画面です)
まとめ
最近のサイトは、多いですよ強調はこれですって感じです。以前にもサイトを参考しましたけど出来ませんでしたが、自分で頑張ってみることが大切ですね。このテンプレートは賢威7クール版を使用してましてあまり参考になるサイトがないんで苦労しますが、参考にしていただければ幸いです。