全く自動でアイキャッチ画像を設置してしまった
アイキャッチ画像の記事を見たら、コード入力で難しそうだったし位置がAdSense広告とかぶるところだったんで、やめてました。ところが、藍ちゃんの記事書いてアップしたらサムネイルが現れたんです。
え!また、おかしくなったのかよ「私はなんにもしてないはずなのに」でした。
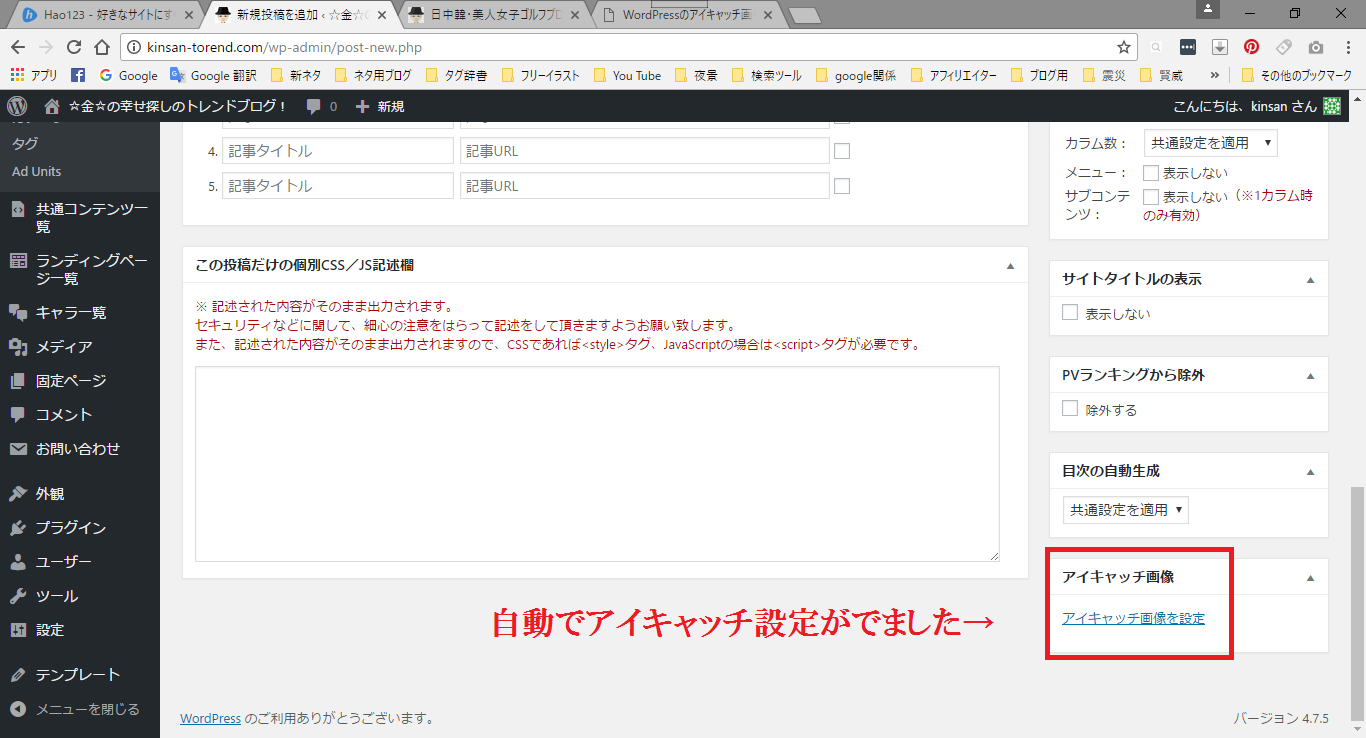
こうゆう感じでアイキャッチ画像が現れたんです(後にわかったことなんですが(笑))
それで次の記事アップしたら、ありゃ?出ないんです、おかしいなぁ~と思いながら藍ちゃんの画像サイズにしたら良いのかなと思い同サイズしてもだめ!チンプンカンプンで、よく考えてみました。
[ad]
そうなんです!
あるブログの記事から、おすすめ[記事作成と投稿における必須プラグイン] を見てインストールしてたんです。
それがこちらです。
●説明 投稿時、記事のサムネイル(一覧表示で各記事に表示される小さな画像)自動で作成してくれる。
●対応 有効化のみでOK
●必要性 記事の中にある一番上の画像を記事サムネイルとして自動で設定するプラグイン。記事のサムネイル を設定する手間が省けて作業時間の短縮ができる。
3~4個、これもいいなあ~って感じでインストールしてたんです。
よく見ると、アイキャッチ画像設定がありました。
最近の投稿も自動で作られるみたいです、私も設定してましたが、新たに作られましたので今までのは外しました。
ランキングの方にもサムネイル画像が出てます。というか記事に画像があるのは、逆上ってアイキャッチ画像をせっていしました。なにせ簡単ですものね、[アイキャッチ画像設定]をクリックするとメディアにとび、選んでクリックで設定できますから超便利です。しかし、知らないというか、勉強不足って怖いですね(笑)。
色々ありますが、頑張っていこうと思います、やってると楽しくなってきますからね。
ただ、みなさんの気に入る記事が書けなくて、勉強不足ですが頑張ります。
参考になるかは解りませんが、みなさんのサイトではコードを入力してアイキャッチ画像を作ってるみたいですが私はまったくコード入力はしてません、Auto Post Thumbnailをインストールしただけで、アイキャッチ画像が出るようになりましたので、よろしかったらお試しください。位置等の変更はコードを変える必要があると思いますが私は、これで満足してます。
では、お越し下さりありがとうございました。