AdSense Managerを導入 あれ?
今まで、勉強不足でアドセンスのプラグインは、「Google Adsense Ads Manager」を使用してました。
これは検索しながら勉強したんですが「AdSense Manager」じゃなくそれに近いものにしてたんです、ま、私の悪い癖で最初に出てるのは新しいから「良いんじゃない」的なところがありまして、悪戦苦闘なります(泣)。
このグログも賢威7のクール版ですが、NEWバージョんでしてあまり解説が少ないんですね。今回皆さんのサイトから勉強させて頂きようやくAdSense Managerを導入することが出来ました、そのやり方をご紹介したいと思います。
困った時の検索したブログ等の更新時期が解りづらい!
ありますよね、今回もあるサイトで「2017最新」って書いてあるから参考にしたんですが、その通りやってたら全く違うとこ行きますから
ね英文ですから、「ありゃ」なんじゃこれ!・・・皆さんはどうか、私だけかと思いますがAdSense Managerを導入した流れを書いて行きます。
ダウンロードして、いざ、設定
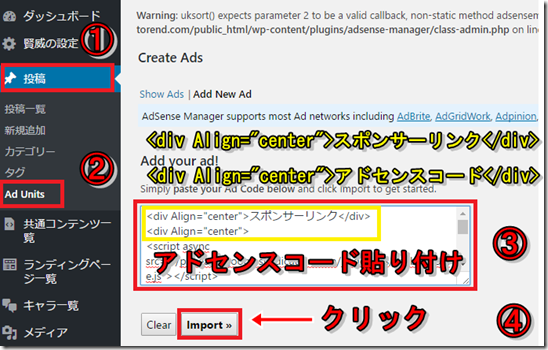
ダッシュボード → 投稿 → Ad Units → アドセンスコード貼り付け
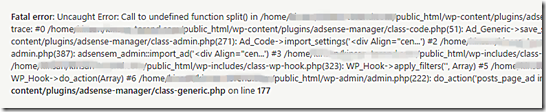
ありゃ、なにこれ?
エラーが出てこの先に行けない・・・とほほで、みなさんのサイト検索。
ありました、2017年以降にブログを新規開設されてる方々に多いそうです、私もその一人です。
PHPを切り替えないと前に進まないということで、サーバーの
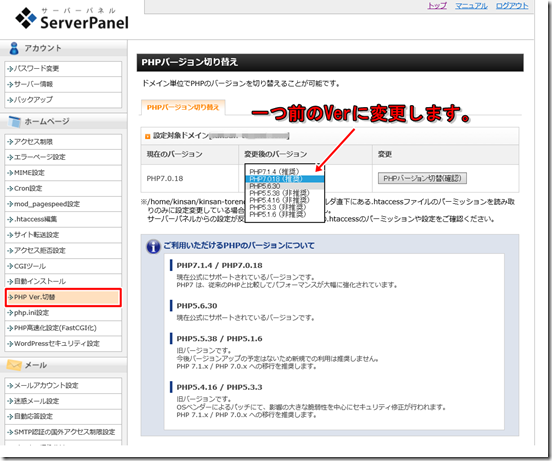
PHPVerの変更します。
Xサーバーでの説明になります
サーバーパネルから
PHP Ver.切り替え → 変更後のバージョン → 最新版よりひとつ下のグレードに切り替える
※非推奨にはしないようにしてください。
これで完了、WordPressに戻って
ダッシュボード → 投稿 → Ad Units → アドセンスコード貼り付け
<div Align=”center”>スポンサーリンク</div>は、AdSenseの規約にあり広告の上に表示しなければなりません、”center”は中央に配置してます。
進みました!
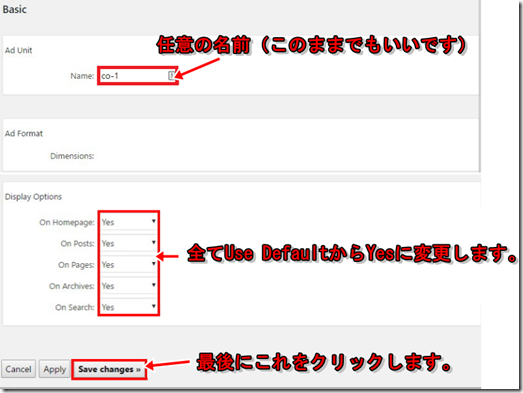
これで完了です。
そのままにしましたので、co-1というショートコードが作成されいます。
これで記事本文に[ad#co-1]と入力すると広告が表示されます。
また、アドセンス広告を1種類しか設定してない場合は[ad]と入力広告が表示されます。
記事内でAdSense広告を表示させる際の注意点
- 広告の上にSponsored Linkまたはスポンサードリンクまたはスポンサーリンクという文言を入れる
- 記事内の画像とアドセンス広告を続けて貼らない
【重要】PHPバージョンを元に戻してください
AdSense広告の種類を増やす場合も、この設定が必要になると思いますが、元に戻しておいてください。
非常に時間短縮が出来すばらしいものです、ぜひ使用しましょう。
お疲れ様でした。