当ブログのフッターが寂しいんで挑戦してみました
あるサイトを見て、すごいフッターがあったんですが、その作成方法はそのサイトから賢威を買った人に特典としてあり教えてませんでした。そろそろ他のサイトで教えてないか検索したらありましたので、早速挑戦してみました。
そのサイトは「賢威7コーポレーション版」でしたが、クール版でもなんとかなりましたので作成方法を書きます。
賢威 7のフッターは
賢威 7では、フッターエリアを自由に編集できるようになっています。具体的には「賢威の設定」‐「フッター」メニューを開いて「自由記述欄」に文字通り好きな内容を入力できます。とは言っても私のような初心者じゃ何をどうしたら良いか解りません。
そこで、Shortcodes Ultimateプラグインを使って賢威 7のフッターを3列にして好きなパーツを3つ入れます。
フッターを3列にするためShortcodes Ultimateプラグインをインストールします。
インストールは、ダッシュボード→プラグイン→新規追加→検索窓に「Shortcodes Ultimate」入力→今すぐインストール→有効で完了
フッターを三列にする
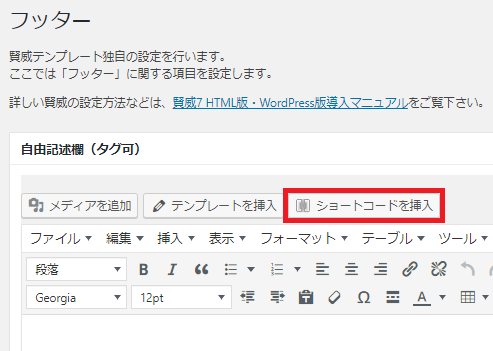
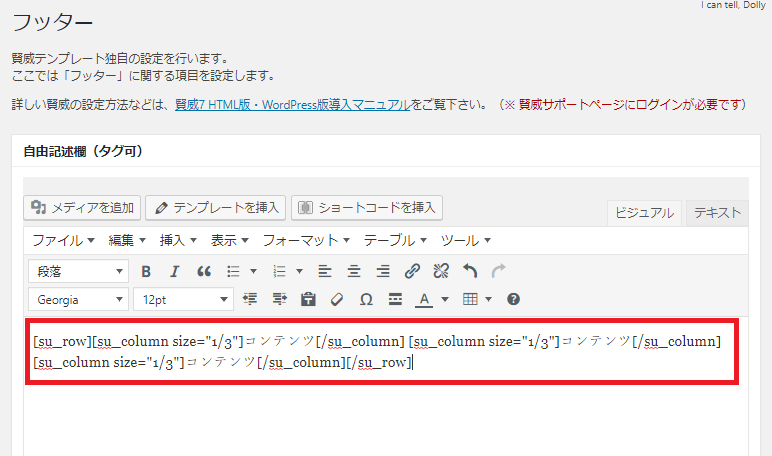
賢威 7のフッターを3列にするため、「賢威の設定」→「フッター」メニューを開いて「ショートコードを挿入」ボタンをクリックします。
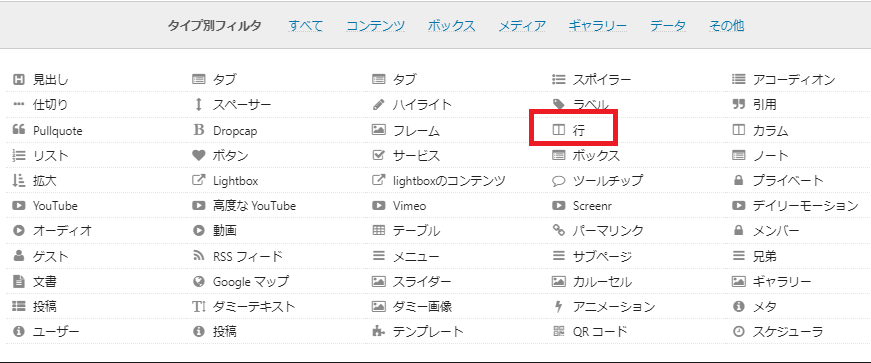
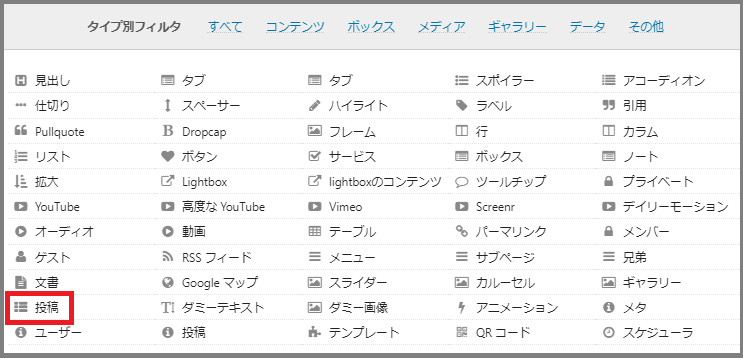
Shortcodes Ultimateプラグインで使用可能な膨大なパーツアイコンのうち、右から2列目にある「行」をクリックします。
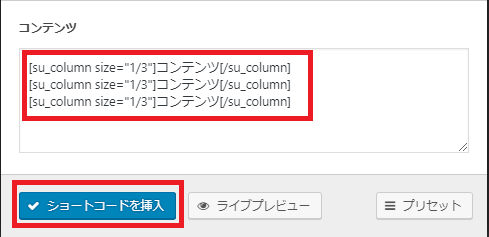
追加するショートコード(コンテンツ)を確認して、「ショートコードを挿入」ボタンをクリックします。
「size=”1/3″」の列ショートコードが3つ追加されるので3列になるということです。2列や4列は修正してください。
マルチカラムのショートコードが追加されました。コンテンツにカーソールを置き、「ショートコードを挿入」をクリック
投稿をクリック
赤枠をクリックします。下の方にスクロールすると、色々条件が設定が出来ます。
「ショートコードを挿入」をクリックでショートコードが追加されます。
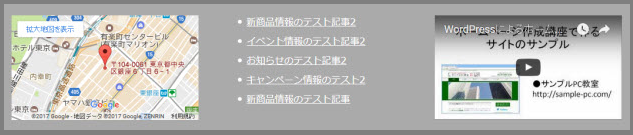
このサイトにはGoogleMap必要ないし、You Tubeの動画あげてみたんですが、関連動画をストップさせる記号入れても作動しないということで、条件を変えた記事を3列にしました。
まとめ
Shortcodes Ultimateプラグインは、ヘッターのみじゃなく通常の記事にも使えますし、3列の内容は必ずしもショートコードにする必要もなく、自由に入力できます。
スポンサードリンク